|
|
 列出文章 列出文章
|
|
頁: [1]
|
|
1
|
開發 / 外掛程式 / Re: 在Cityslicker模版中,加入文章置頂plug-in的方法。
|
於: 三月 17, 2006, 03:52:19 下午
|
|
雖然我看不懂語法,不過再我嘗試幾次後,所算把置頂文章的效果弄了出來,就在這邊把怎麼弄順便POST出來,雖然好像真的沒有什麼技術可言,不過希望可以當作是小貢獻~~謝謝lss的鼓勵阿~~
{include file="$blogtemplate/header.template"}
{include file="$blogtemplate/links.template"}
<!-- Loop Start -->
****就是在這邊把lss的置頂文章語法插入即可****
{if $showAll}
{if $showAll == 1 && $category}
<h1>{$locale->tr("posts")}: {$category->getName()}</h1>
{/if}
{foreach from=$posts item=post}
<!-- showing only the topic of the post, in case we have too many! -->
{assign var="postDate" value=$post->getDateObject()}
<p>{$locale->formatDate($postDate,"%Y.%B%d")}?<a style="word-break:break-all" href="{$url->postPermalink($post)}">{$post->getTopic()}</a></p>
{/foreach}
{else}
{assign var="counter" value=1}
{foreach from=$posts item=post}
{include file="$blogtemplate/post.template"}
{assign var="counter" value="`$counter+1`"}
{/foreach}
{/if}
{include file="$blogtemplate/footer.template"}
|
|
|
|
|
3
|
開發 / 外掛程式 / 在Cityslicker模版中,加入文章置頂plug-in的方法。
|
於: 三月 10, 2006, 02:11:37 下午
|
|
之前我是使用Dabu模版,然後要用這個文章置頂外掛時,lss幫了很多忙。這次我想把模版換成cityslickr這一個,但是去看了main.template後,不知道該怎麼處理,因為我不懂這些語言怎麼安插進去.....這次還可能需要前輩的幫忙了,萬分的感謝....我把模版的內容貼在下面:
{include file="$blogtemplate/header.template"}
{include file="$blogtemplate/links.template"}
<!-- Loop Start -->
{if $showAll}
{if $showAll == 1 && $category}
<h1>{$locale->tr("posts")}: {$category->getName()}</h1>
{/if}
{foreach from=$posts item=post}
<!-- showing only the topic of the post, in case we have too many! -->
{assign var="postDate" value=$post->getDateObject()}
<p>{$locale->formatDate($postDate,"%Y.%B%d")} <a style="word-break:break-all" href="{$url->postPermalink($post)}">{$post->getTopic()}</a></p>
{/foreach}
{else}
{assign var="counter" value=1}
{foreach from=$posts item=post}
{include file="$blogtemplate/post.template"}
{assign var="counter" value="`$counter+1`"}
{/foreach}
{/if}
{include file="$blogtemplate/footer.template"}
|
|
|
|
|
4
|
支援 / 使用與操作 / 發表文章時的文章編輯
|
於: 六月 01, 2005, 07:37:13 上午
|
|
謝謝各位的指導,我想這次我的確疏忽了先搜尋字體顏色這項工作!下次會注意的!
|
|
|
|
|
5
|
開發 / 外掛程式 / [新外掛] 授權方式選擇器
|
於: 五月 31, 2005, 06:46:22 上午
|
|
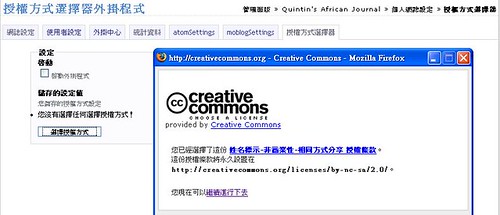
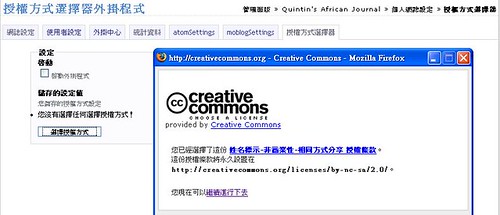
來我真的快沒救囉!在出現那個授權畫面後,我把那個跳出的小視窗關掉,然後選擇主視窗的更新。然後還是沒有出現任何已選擇的授權方式(還是出現這樣的警語:您沒有選擇任何選擇授權方式!)....當然,隨後的選擇開起外掛程式也失敗了。
謝謝Mark不厭其煩的提示,但是我真的弄不出來。會不會是我這邊PLOG安裝時Plug-in的問題呢?
|
|
|
|
|
6
|
開發 / 外掛程式 / [新外掛] 授權方式選擇器
|
於: 五月 30, 2005, 10:25:39 下午
|
對不起,我就是不懂你們說的「儲存」是在哪裡,因為我沒有看見這個按鈕阿~~所以這次我把我遇到狀況拍下來,看看到底是哪裡出錯了..  看原圖:http://www.flickr.com/photos/quintinoyang/16437893/" title="Photo Sharing" |
|
|
|
|
7
|
支援 / 使用與操作 / 發表文章時的文章編輯
|
於: 五月 30, 2005, 01:45:51 上午
|
|
我記得在Plog 0.32時,編輯文章的HTML選項裡,可以直接處理字體的顏色和背景的顏色的「即見及所得」(WYSIWYG)功能。
但是這次在Plog 1.0為什麼沒有這個功能呢?是不是要啟動什麼Plug-in呢?還是本來就設計成這樣子?
我看到一個Plug-in: Plogeshi...跟這個有關嗎?因為我看完這個Plug-in的說明後還是不懂他在說什麼,只知道好像跟控制顏色碼有關。
|
|
|
|
|
8
|
開發 / 外掛程式 / [新外掛] 授權方式選擇器
|
於: 五月 29, 2005, 04:22:13 上午
|
|
我按了「選擇授權方式」的按鈕,接著就連到CC去選擇自己的授權方式。接著按下「選擇一份授權條款」的按鈕後,再來出現的畫面,一個是可以看授權內容,一個是「繼續下去」,但不論是哪一個連結,到最後選完後,並不會出現什麼授權方式的選項,也沒有看到之前Mark說的要選擇什麼「儲存」的按鈕說....
所以,到現在還是百思不得其解這個Plug-in。是不是哪裡的使用方式錯誤了,但是我已經試過好多次囉..
|
|
|
|
|
10
|
開發 / 模版設計 / 請問Dabu模版控制「站台說明」的地方
|
於: 五月 28, 2005, 08:47:36 下午
|
|
最近在修改模版,想把有關BLOG的分類描述(站台說明)的位置更改一下,但是看了模版內容後,不知道在哪裡,不知道誰可以指導一下,謝謝...
|
|
|
|
|
11
|
開發 / 外掛程式 / 如何在Dabu模版加入「置頂文章」的語法
|
於: 五月 28, 2005, 06:44:32 上午
|
|
謝謝lss和fragilness的大力幫忙,沒想到被我胡問一通,還是有這麼熱心的人在幫忙。之前Fragilness的文章,其實我有看到,只不過不太懂在說什麼,現在似乎比較有感覺了。謝謝兩位的幫忙~~~這樣似乎可以運作了~~
|
|
|
|
|
12
|
開發 / 外掛程式 / 如何在Dabu模版加入「置頂文章」的語法
|
於: 五月 27, 2005, 10:21:18 下午
|
|
to lss,我貼完之後的內容如下:
{include file="$blogtemplate/header.template"}
<div id="Content">
<table border="0" align="center" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td valign="top">
{include file="$blogtemplate/main_left.template"}
</td>
<td id="Main" valign="top">
<!-- ######### Template:: Page original contents ######### -->
{if $showAll}
{if $stickyposts->isEnabled()}
<h2>Sticky Posts</h2>
{assign var=stickys value=$stickyposts->getArticles('sticky')}
{foreach from=$stickys item=post}
<h2 class="title"><a href="{$url->postPermalink($post)}">{$post->getTopic()}</a></h2>
{/foreach}
{assign var=stickyCategory value=$stickyposts->getCategory('sticky')}
<h4><a href="{$url->categoryLink($stickyCategory)}">more sticky posts</a></h4>
<h2>Announce Posts</h2>
{assign var=stickys value=$stickyposts->getArticles('announce')}
{foreach from=$stickys item=post}
<h2 class="title"><a href="{$url->postPermalink($post)}">{$post->getTopic()}</a></h2>
{/foreach}
{assign var=announceCategory value=$stickyposts->getCategory('announce')}
<h4><a href="{$url->categoryLink($announceCategory)}">more announce posts</a></h4>
{/if}
{if $showAll}
<br/>{$blog->getAbout()}
{foreach from=$posts item=post}
{include file="$blogtemplate/post.template"}
{/foreach}
<!--// ######### Template:: Page original contents ######### -->
</td>
<td valign="top">
{include file="$blogtemplate/main_right.template"}
</td>
</tr>
</table>
</div>
{include file="$blogtemplate/footer.template"}
{if !empty($blogtimes)}
{if $blogtimes->isEnabled()}
{$blogtimes->show()}
{/if}
{/if}
結果還是一樣不幸阿 ...鐵定是我哪裡弄錯了~~
|
|
|
|
|
13
|
開發 / 外掛程式 / 如何在Dabu模版加入「置頂文章」的語法
|
於: 五月 26, 2005, 10:06:32 下午
|
|
我的Main.template全部內容如下:
{include file="$blogtemplate/header.template"}
<div id="Content">
<table border="0" align="center" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td valign="top">
{include file="$blogtemplate/main_left.template"}
</td>
<td id="Main" valign="top">
<!-- ######### Template:: Page original contents ######### -->
<br/>{$blog->getAbout()}
{foreach from=$posts item=post}
{include file="$blogtemplate/post.template"}
{/foreach}
<!--// ######### Template:: Page original contents ######### -->
</td>
<td valign="top">
{include file="$blogtemplate/main_right.template"}
</td>
</tr>
</table>
</div>
{include file="$blogtemplate/footer.template"}
{if !empty($blogtimes)}
{if $blogtimes->isEnabled()}
{$blogtimes->show()}
{/if}
{/if}
還請lss費心了!真是感謝阿....
|
|
|
|
|
14
|
開發 / 外掛程式 / 如何在Dabu模版加入「置頂文章」的語法
|
於: 五月 26, 2005, 06:03:29 上午
|
|
我已經啟動了置頂文章的Plug-in。使用的模版是Dabu,但是因為跟Plog wiki上面舉的模版Bluish不太一樣,所以我試了幾次,總是踢到鐵板,不得其法。我猜測應該是處理main.template的模版吧?所以我把我的模版的main.template內容轉貼如下:
{include file="$blogtemplate/header.template"}
<div id="Content">
<table border="0" align="center" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td valign="top">
{include file="$blogtemplate/main_left.template"}
</td>
<td id="Main" valign="top">
<!-- ######### Template:: Page original contents ######### -->
<br/>{$blog->getAbout()}
{foreach from=$posts item=post}
{include file="$blogtemplate/post.template"}
{/foreach}
<!--// ######### Template:: Page original contents ######### -->
</td>
<td valign="top">
{include file="$blogtemplate/main_right.template"}
</td>
</tr>
</table>
</div>
{include file="$blogtemplate/footer.template"}
不知道哪為仁兄可以幫忙我一下!謝謝..
|
|
|
|
|
|
|