原文載於「
走過的、學過的、看過的」
很多人都會感覺自己的網站慢,然後就開始抱怨。可是你可知道,一個網頁的組成可能包含了許多的元素:images, CSS, JavaScripts, RSS, Flash and frames/iframes 等等,所以單是一個「慢」的感覺,可能是有很多因素所導致的。
以我自己來說,有一次自己的首頁怎麼開都開不了,不然就是只能開一半,可是去看看系統的負荷,明明就很低呀!httpd 跟 mysqld 的工作都很正常,心裡不禁開始打鼓到底是哪一個環節出了問題?
這個時候,我會用很多方式去做測試,我最常用的是 Firebug ,這是 Firefox 的一個擴充套件,功能類似前幾天介紹過的 " Internet Explorer Developer Toolbar " 與 " Web Developer " ,但是功能更強悍,透過他我可以看到整個網頁載入的時間與流程,然後才發現網頁一直出不來是因為我用的 urmap API 要從 urmap 載入的那一段 javascript 。因為 urmap 公司可能網路有點問題,所以一直無法載入,連帶我的網頁也打不開。
當然呀!這個時候就會覺得 Firebug 真棒!但是你也知道的,「功能強悍」這個形容詞相對要付出的代價就是你得花時間去學習這個軟體的使用方式。
如果你的需求只是要去知道,你的網站到底是慢在哪裡,那你不用去學用 Firebug,只要使用 Pingdom 公司提供的服務就可以囉!

Pingdom 是一間提供很多付費的網路監控服務的公司,但是目前他們有提供一個免費的 " Pingdom Tools - Full page test " 服務,透過這個服務,你可以很清楚的看到網頁展示的流程。
請先在 Full page test 服務的 URL : 一欄中填入你要測試的網址,然後按下 " Test Now " 的按鈕。
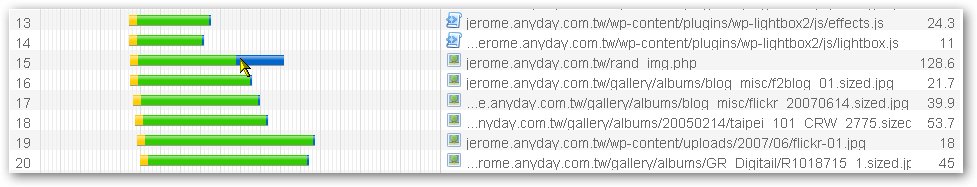
接著畫面就會出現網站元素載入的過程,(以
我的網站為例,他會載入 69 個元素件)可以觀察到這個流程是接續發生的。
如果你用滑鼠經過每一個元素,他還會進一步告訴你,這個元素的大小,載入的時間多寡的資訊。

在這裡你可以看到,為了看我那一個 banner ,你等了四秒鐘。當然啦!這四秒鐘有可能是因為程式去找出一張圖,然後再透過 php 處理讓他出現的關係。不是因為我的圖太大喔!因為我的圖才 128.6K。
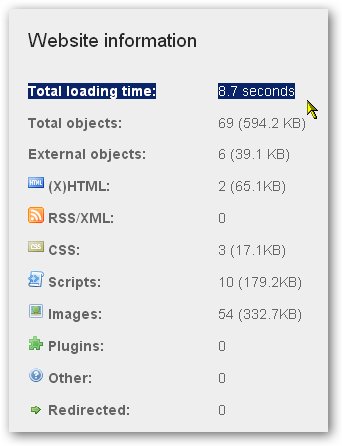
最後系統會給你一個總結

以我的 blog 為例,全部出現得花 8.7 秒,載入 69 個物件共 594.2 KB,用了三個 CSS,10 個 scripts, 54 張圖。(謝謝各位願意等候啦!)
這樣是不是很清楚的就可以知道你的網站到底哪裡慢在哪裡?哪裡出問題了呢?
那你的網站要幾秒呀!?